Appearance
Navigation #
You now have a collection with associated products. So how can your customers access these collections, you might ask? And our answer is to set up the navigation menus.
With the current design of our store, you will have 3 free slots to append the menus including the Header, Footer, and one extra slot is on the Hero section of our Homepage.
You can navigate through "Sidebar > Navigation" to go to the Navigation management page. After that, presses the "Add menu" button to add your first menu.
The simple menu #
We will go to add a menu for the Header so fill up the Menu's name and slug (which you may leave for auto-generated).

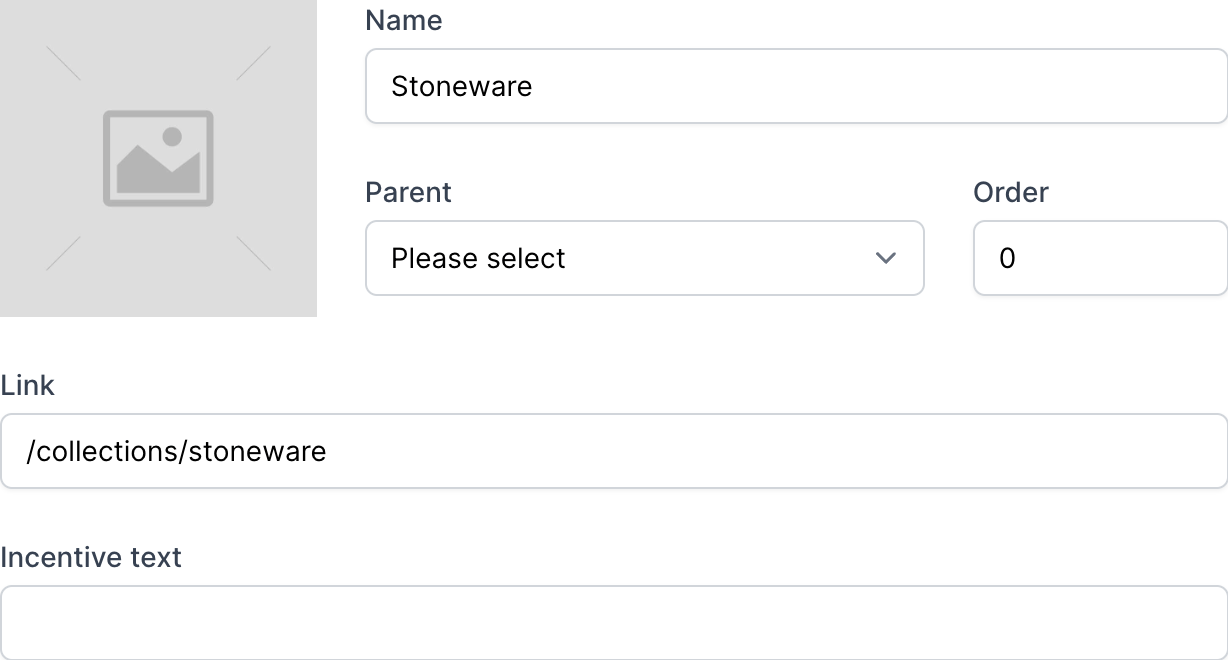
Hit the "Save" button, and you will be redirected to the newly created menu management page. Here we will proceed to add items to our menu. And for now, I'll just need a simple entry for our Stoneware collection like so:

The parent, order, and incentive text fields are temporarily left as default because I'll save them for the dropdown menu creation step.
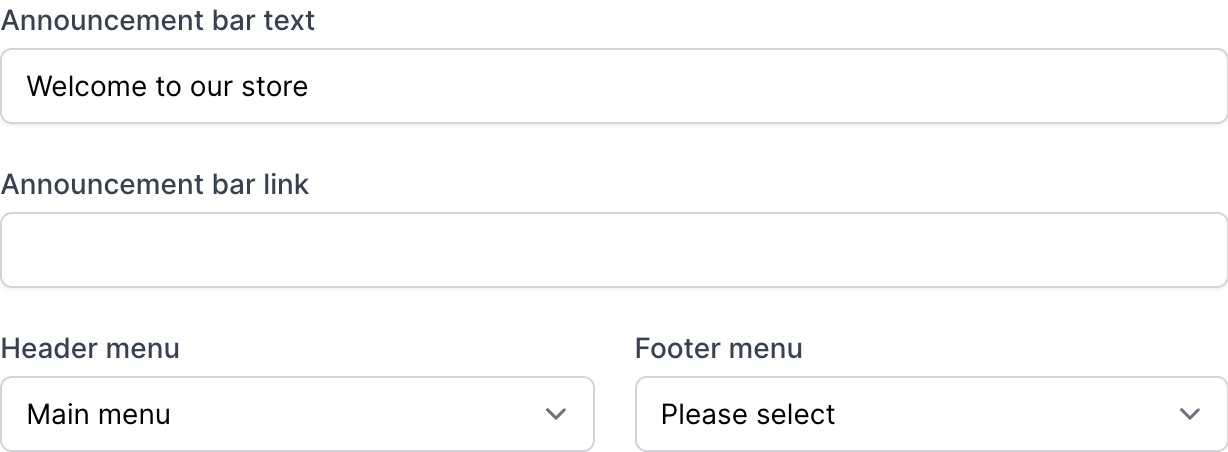
Now you have had your first Menu ready to be present in your store. The next step is to go to the Preferences page "Sidebar > Preferences" and scroll down to the Layout section.
Here we will have a lot of settings attributes but let's just focus on the Header menu property. Now press on the select box, and you will see our menu here, select it and press on "Save".

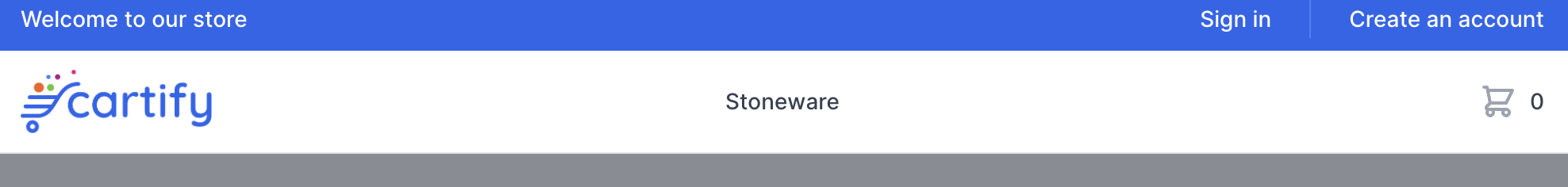
Great, now head up to your storefront and take a look at our Header section, and you will see your menu shown up.

The dropdown menu #
So you have created the first menu, as you can see with this menu when clicked you will immediately be redirected to its designated page. Now, you may wonder how to create a menu that has submenus inside? It's not too difficult, let's continue to follow the instructions!
Let's go back to your menu management page for the Main menu. Now, we will add another menu item and name it the Kitchen. And because we want this as a dropdown menu so leave blank for everything except the Name field. Then Save it.
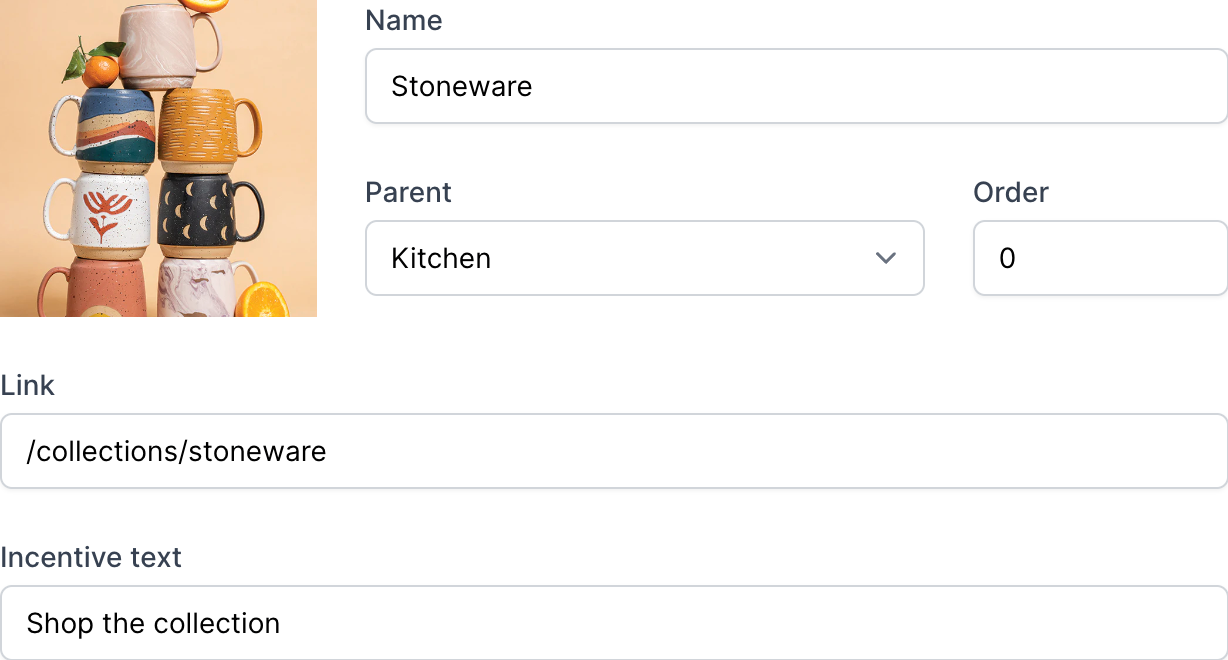
Next, we press the "Edit" button on the Stoneware menu item to start editing, and from there we will set the parent field to the previously created menu item, Kitchen. You may also want to upload an image or fill some words on the incentive text field for this menu item for better representation on our storefront like so:

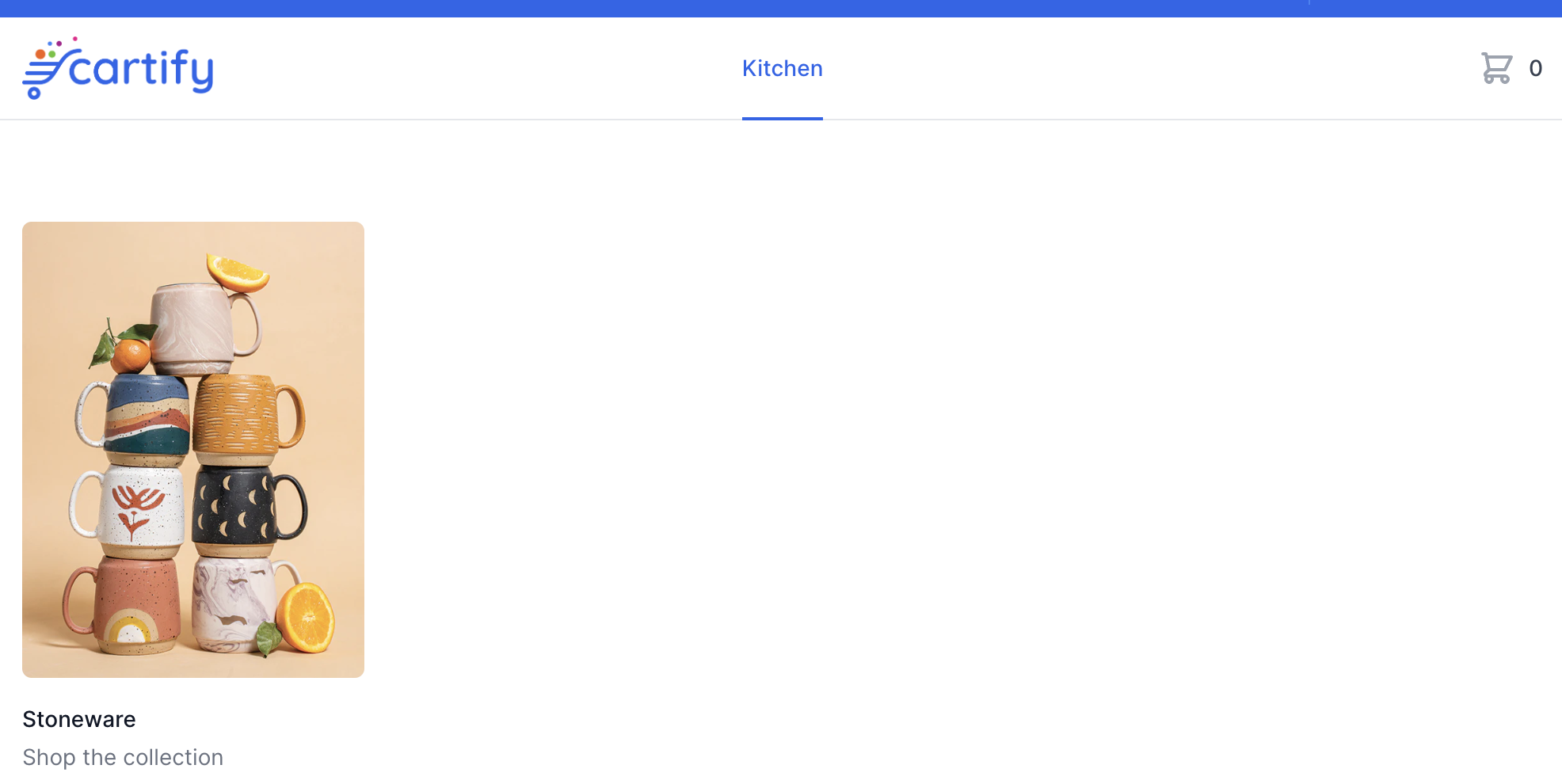
Great, now open your storefront and click on Kitchen you will see the dropdown is shown up with the Stoneware menu item inside.

Please continue to follow the instructions above to create another menu for the Footer and Hero sections!
